「自分の手書きの文字で、フォントを作ってみたい!」って思ったことありませんか?
私は、チラシなどのデザインや、LINEスタンプに、自分の書いた文字をよく使用しています。ですが、文字が必要になるたびに、以前制作したデータのあちこちから探してきて・・という作業を毎回していたので、「時間がかかるなぁー」と思っていたんです。そんな悩み解消のための時短対策として、「akimaruオリジナルフォントを作ってみよう!」と思い、やってみました。
今回は、『calligraphr』のサイトを利用して、フォント作成をしてみたよ。
アカウント登録からフォント完成までの流れをまとめてみましたので、「フォントを作ってみたい」と思ったときに、参考にしてみてね!
※なお、この記事は、2018年10月時点での情報です。

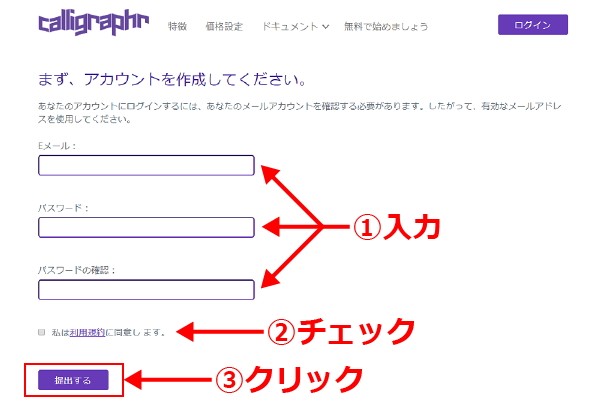
❶まずは、https://www.calligraphr.comのサイトを開き、アカウント登録をします。
メールアドレスとパスワードを入力して、「利用規約に同意します」にチェックを入れた後、『提出する』をクリックしてください。

❷アカウント登録後に届いたメール、または、calligraphrのサイトを開き、ログインしてください。
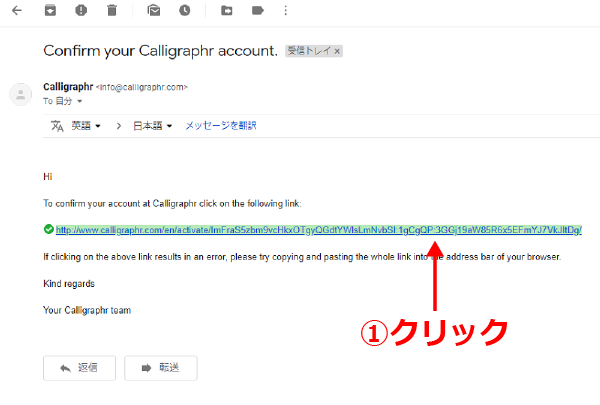
※届いたメールからログインする場合
①calligraphrから届いたメールに記載されている、リンクアドレスをクリック。
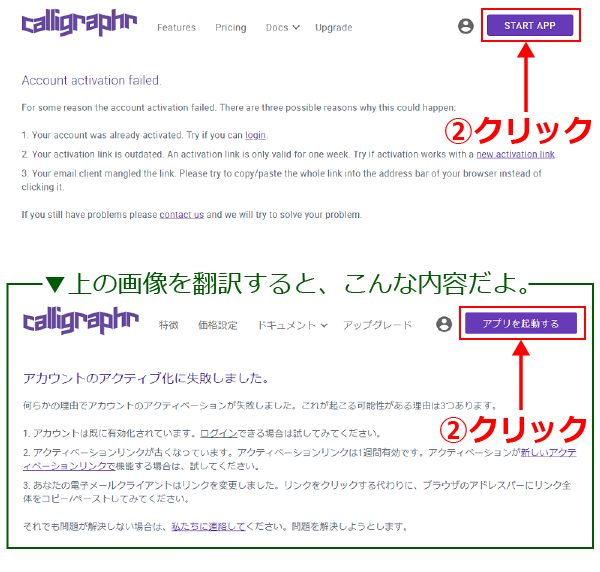
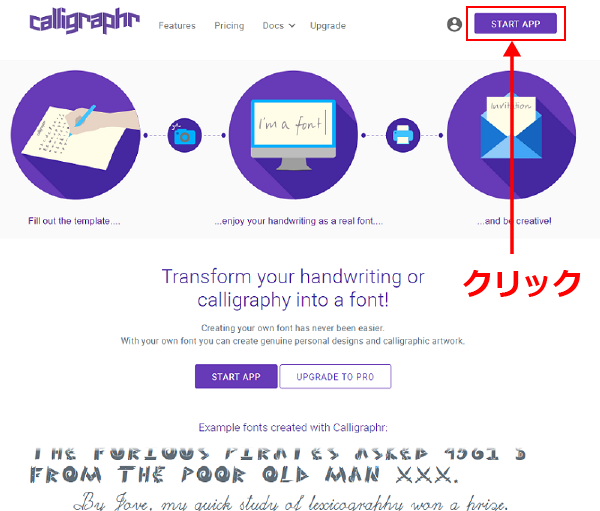
②『START APP』 をクリック。


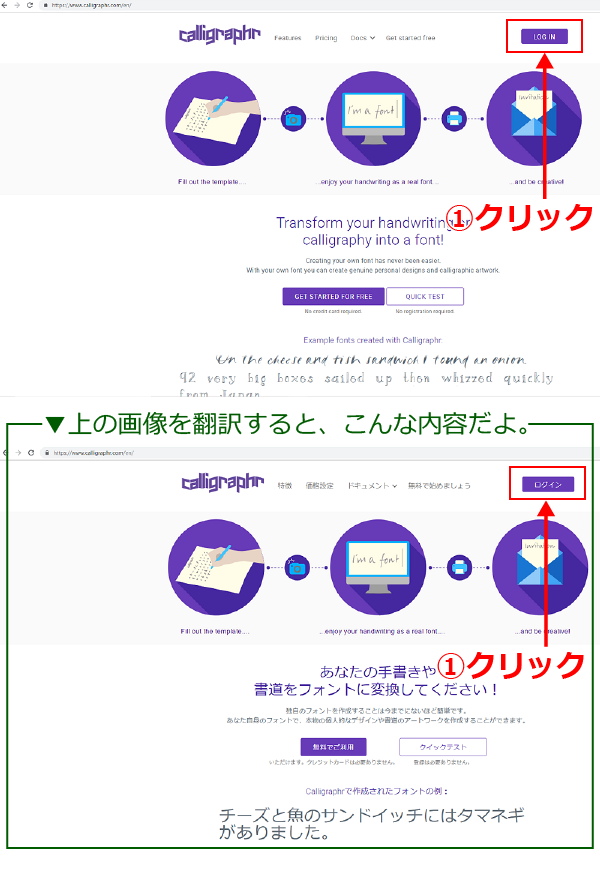
※calligraphrのサイト https://www.calligraphr.comからログインする場合
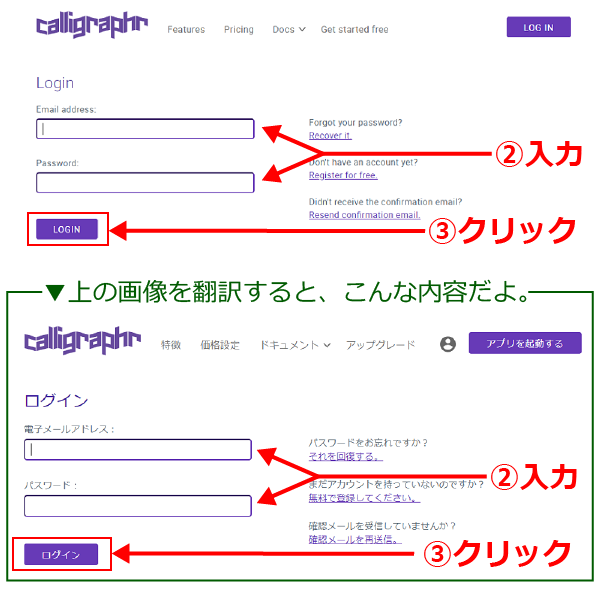
①『LOG IN』 をクリック。
②メールアドレスとパスワードを入力。
③『LOG IN』 をクリック。



フォントを記入するテンプレートを、ダウンロードしましょう。
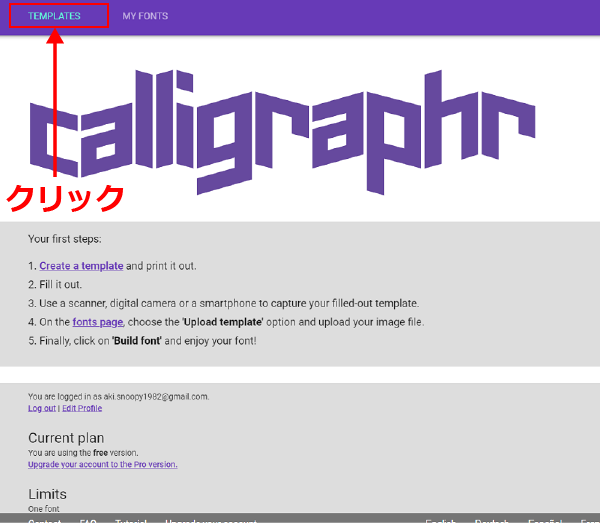
❶『TEMPLATES』をクリックしてください。

まずは、日本語のテンプレートを作成するよ~。
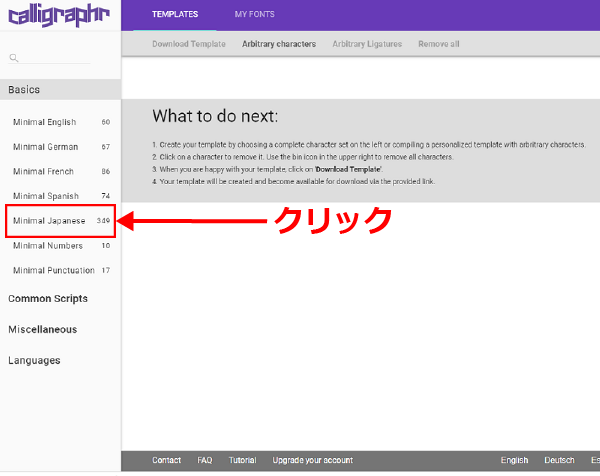
❷『Minimal Japanese』をクリックしてください。

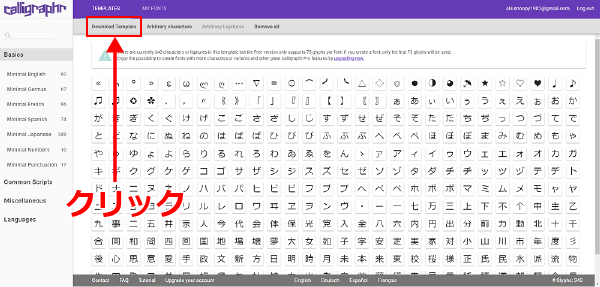
少しの記号と、ひらがな、カタカナ、少しの漢字が表示されました。
とりあえず、表示されたものからフォント作成を始めてみるよ。
❸『Download Template』をクリックしてください。

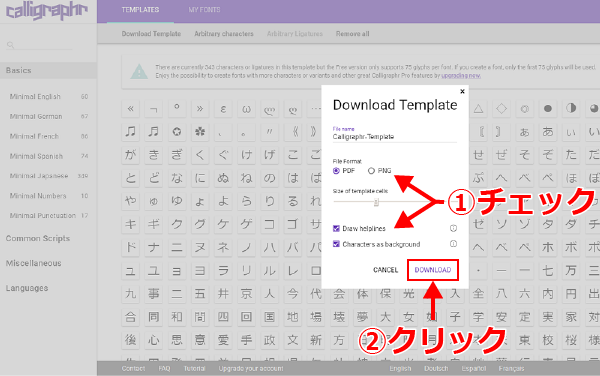
❹必要項目にチェックをして、『Download』をクリックしてください。
「PDF」または、「PNG」を選択します。(今回は、『PDF』にしてみたよ。)
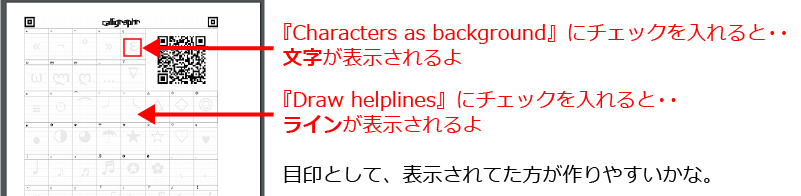
そして、『Draw helplines』『Characters as background』にチェックを入れました。必要ない場合は、チェックをはずしてね。



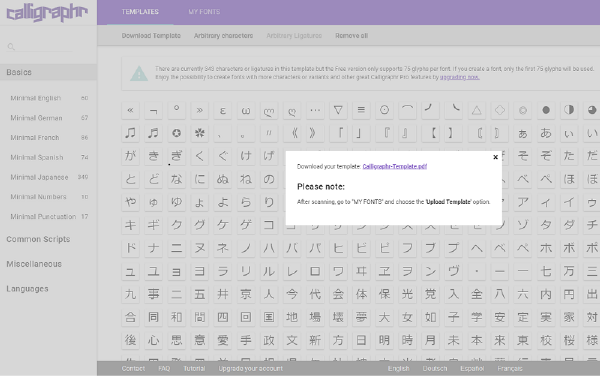
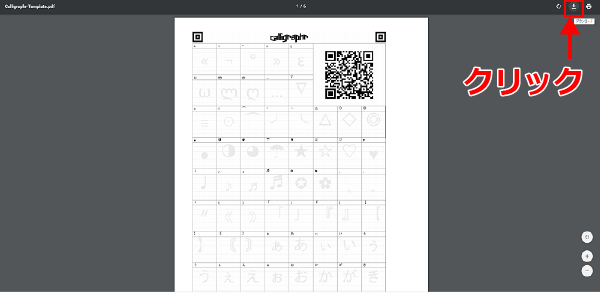
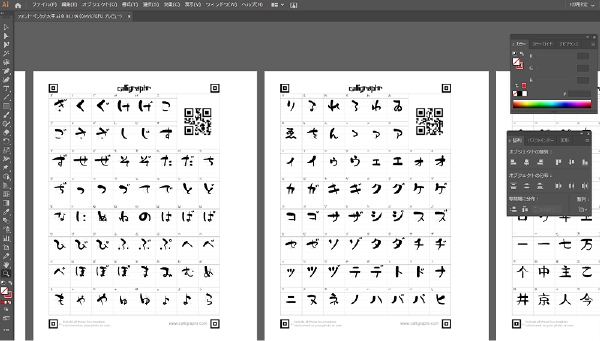
❺選択した文字のテンプレートが開きます。
ダウンロードして、保存しましょう。(今回は、6枚分のテンプレートができました。)


ダウンロードしたテンプレートを開いて、文字を書き込んでいきましょう。私は、Illustratorで、ペンタブを使って文字を書きました。


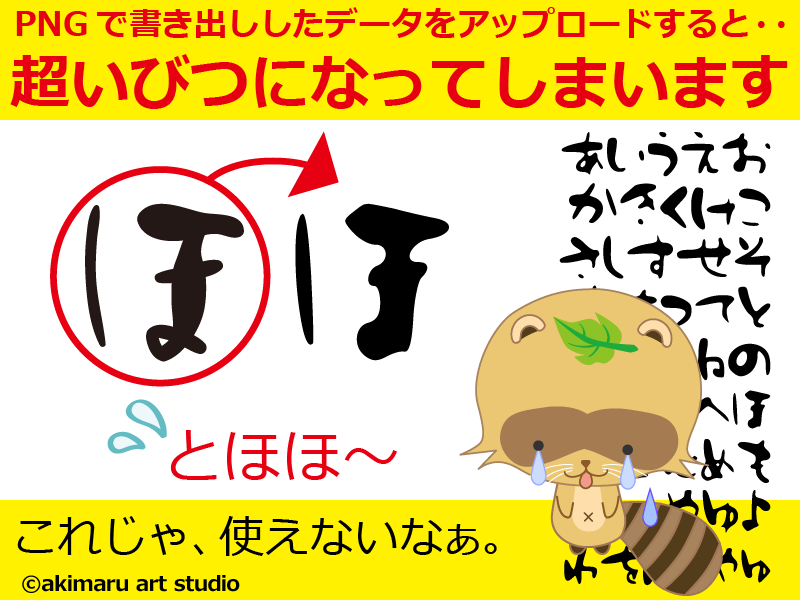
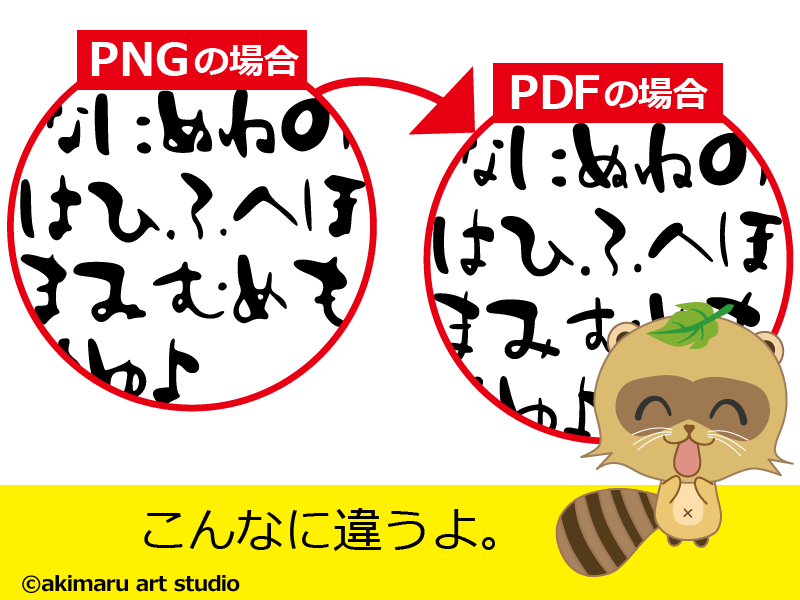
ここで注意!テンプレートは、PDFで書き出しをしたほうが良いみたいです。


もう一つ注意!登録できる文字数には、制限があります。

気をつけてね。では、アップロードの手順を進めていきましょう~。
❶https://www.calligraphr.comのサイトを開きます。
❷『START APP』をクリックしてください。

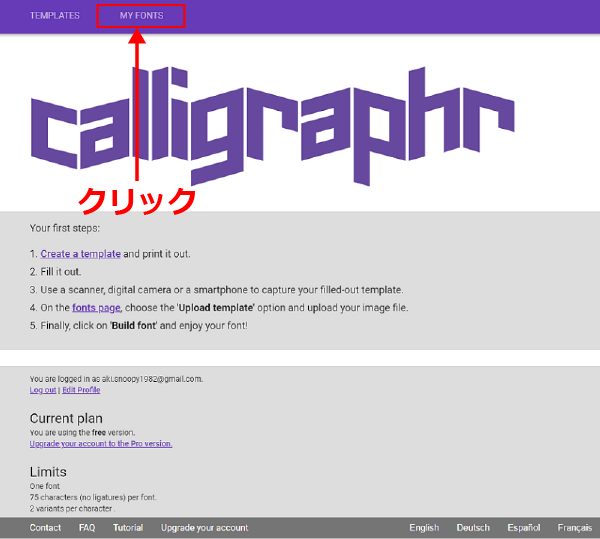
❸『MY FONTS』をクリックしてください。

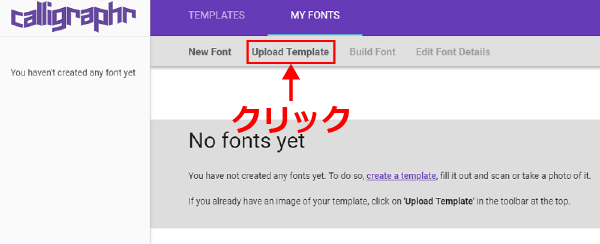
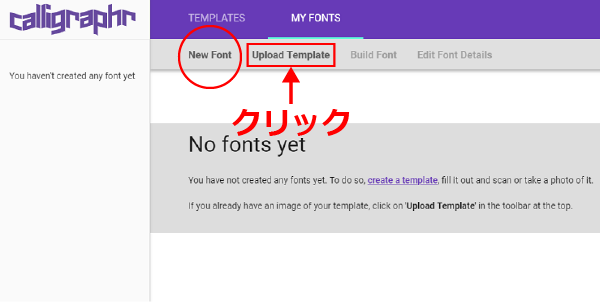
❹『Upload Template』をクリックしてください。

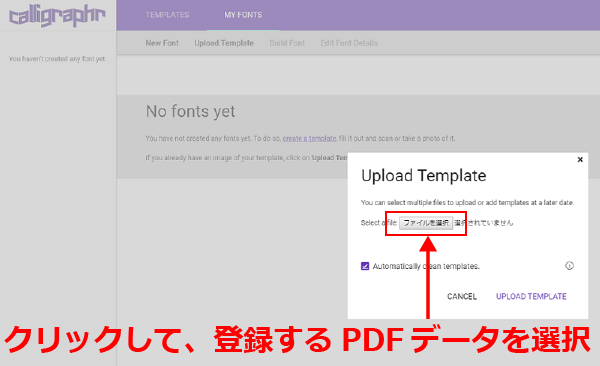
❺ファイルを選択してください。
※Automatically clean templates・・自動的にテンプレートをクリーンアップ(削除)するという意味ですが・・、文字数制限を超えてしまったときに関わるのかな?

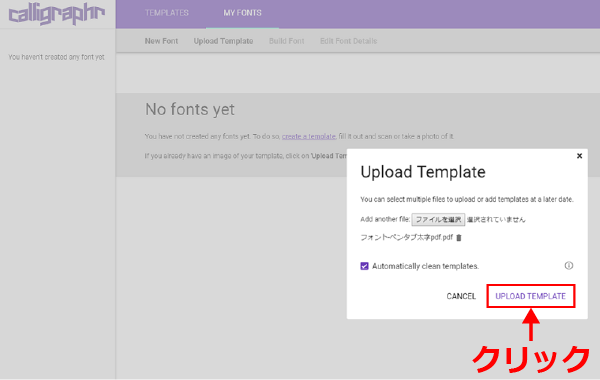
❻『Upload Template』をクリックしてください。

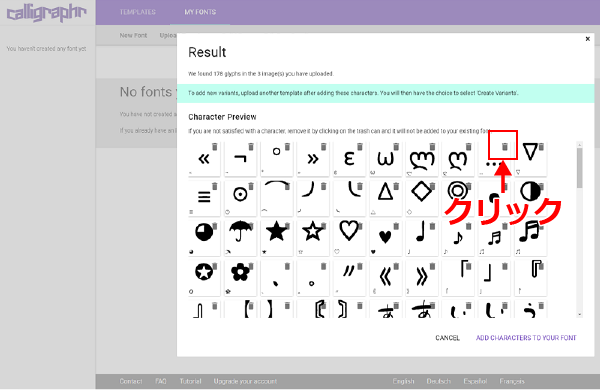
❼必要ない文字が含まれている場合は、削除しましょう。
ゴミ箱のマークをクリックすると、削除できます。

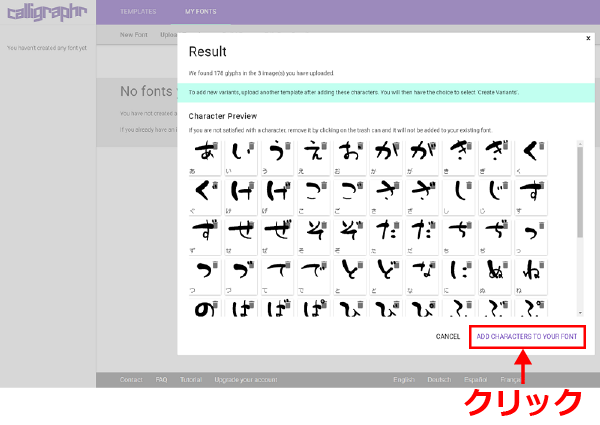
❽『ADD CHARACTERS TO YOUR FONT』をクリックしてください。

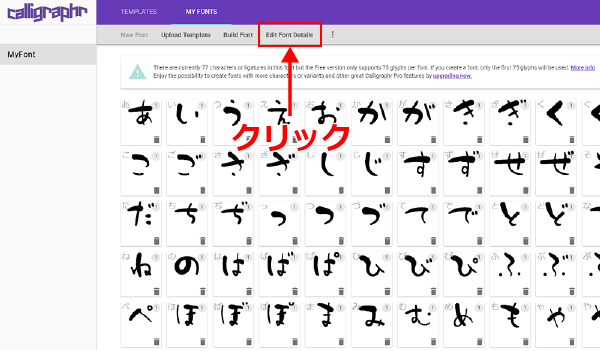
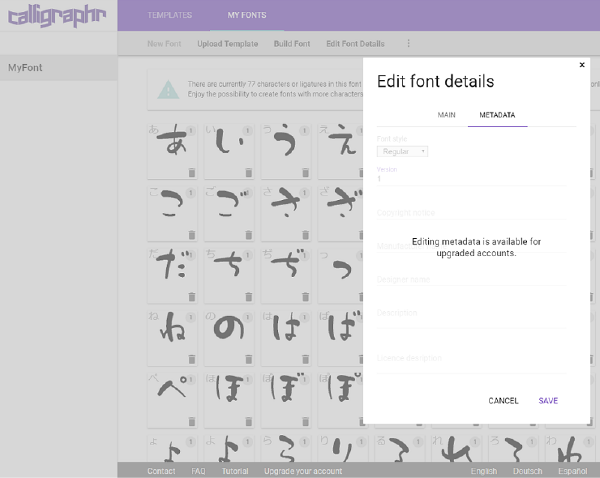
❾『Edit font details』をクリックして、各項目を設定しましょう。
※Edit font details・・フォントの詳細を編集する。

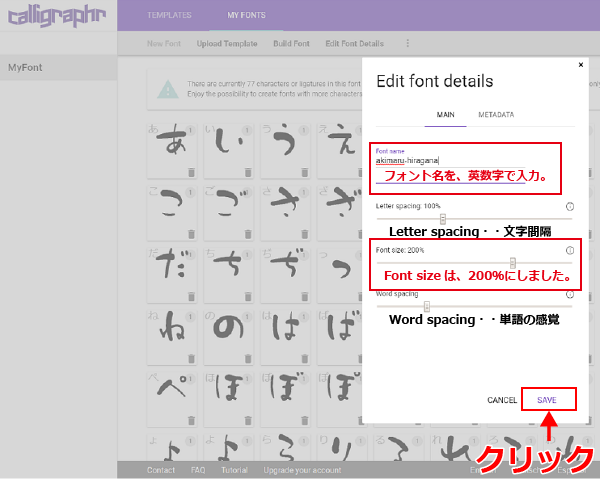
フォント名を英数字で入力して、各項目を設定後、『SAVE』をクリックしてください。
私はフォントサイズを、200%に変更しました。(テンプレートに書かれていたグレーの文字サイズと、ほぼ同じサイズで文字を書いていたのですが、そのまま登録したら他のフォントに比べてかなり小さくなってしまったので・・。)

META DATAの設定ができるのは、有料版のみのようです。
※Editing metadata is available for upgraded accounts・・アップグレードされたアカウントではメタデータの編集が可能。

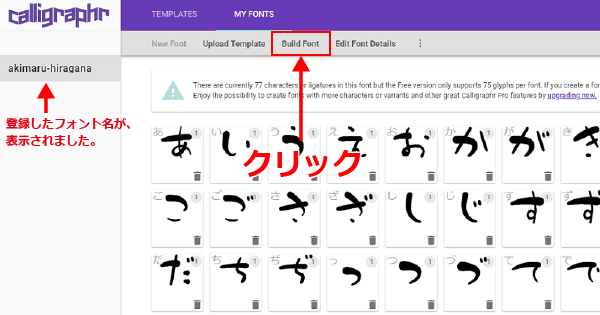
❿『Build font』をクリックしてください。
※Build font・・フォントをつくる。

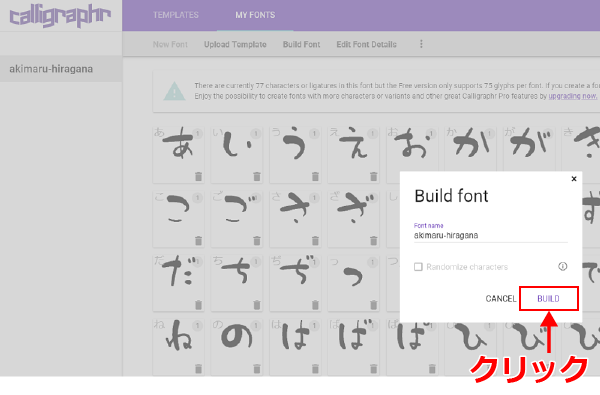
⓫『BUILD』をクリックしてください。
※Randomize characters・・文字をランダム化(任意抽出する、無作為に選ぶ、無秩序に並び換えること。)する。

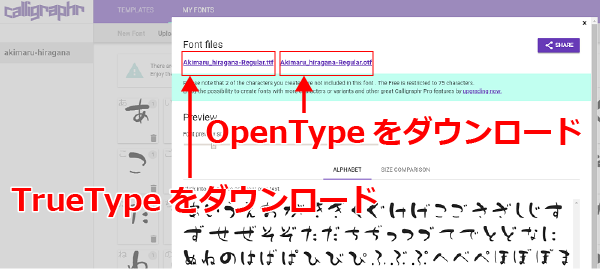
⓬完成したフォントをダウンロードしましょう。
TrueTypeか、OpenTypeが選べます。

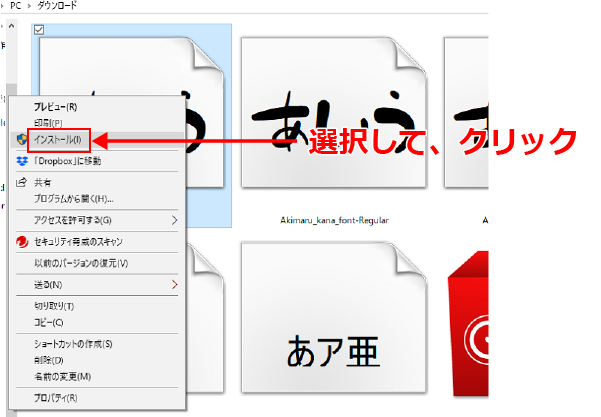
⓭ダウンロードしたフォントを、インストールしましょう。

やったね!これで完成!! あなたのフォントが使えるようになったよー!
ヾ(o´∀`o)ノワァーィ♪

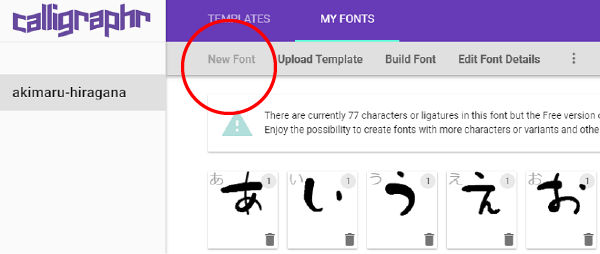
★2種類目のフォントを作成したくなったら・・
『New Font』はクリックできなくなっています。
無料版ではフォントの種類が1種類しか登録できないようです。

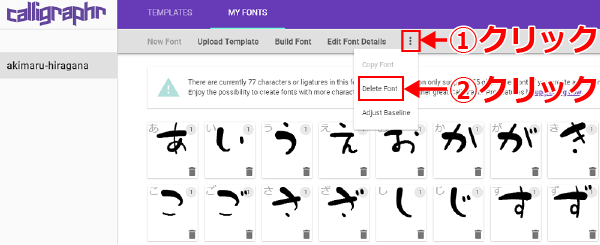
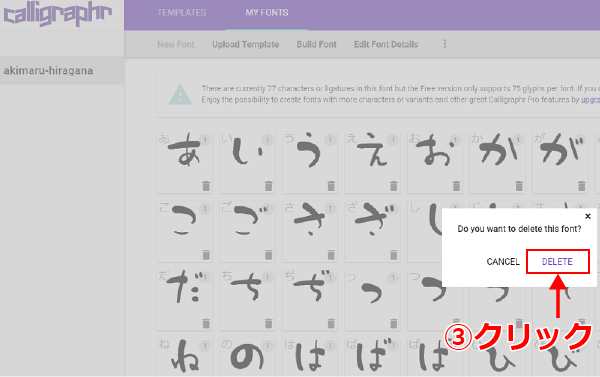
新しいフォントを作りたいときは、先に作ったものを削除すれば、また制作できます。


『New Font』がクリックできるようになりました。
『Upload Template』をクリックして、また新たにフォントを制作できます。

オリジナルフォント作り方解説は、これで終了です。いかがでしたか?(o^―^o) できる限り、丁寧に画像付きで解説してみました。これを見ながら作成したら、誰でも簡単にバッチリ作れるはず!
パソコンに打ち込んだ文字が、自分の字で綴られていくのを見ると、けっこう楽しいよ・・(^^♪ 無料で挑戦できちゃうから、楽しみながらやってみてね♡
